Très récemment, mon collègue et moi avons été chargés de créer des cartes gigantesques à l’aide de photos prises par des drones. Le but était ici de donner une image d’une très haute résolution afin que l’on puisse analyser la progression des élymes des sables. Les plus aventuriers d’entre vous ont peut-être déjà essayé de construire une carte de la même manière. Toutefois, la moindre dose de paresse vous fera abonner le projet!
Sauf que chez Optik 360, la paresse, on ne connaît pas ça. Alors, on l’a fait.

Nous avons créé trois cartes : deux à une hauteur d’environ 50 mètres et une autre à une hauteur d’environ 20 mètres. Nous avons formaté les cartes en .tif (GeoTIFF), un format qui offre plus d’informations de géolocalisation. Nous avons également converti deux de ces cartes en .kmz afin de permettre la visualisation sur Google Earth. Ces quelques formats offrent bien plus de données pour l’analyse des vols et des photos prises. Nous aurions pu nous pencher davantage sur les rapports de vol, mais le but ici était seulement de dresser une carte.
Donc, comment fait-on du mappage? Eh bien, c’est plus simple qu’il n’y paraît.
La première étape est bien évidemment la prise de photos. Pour chacune des cartes, près d’une centaine de photos ont été prises. Le nombre élevé de photos est nécessaire afin que l’on produise une grande carte qui couvre une zone dans son entièreté. Il faut donc avoir plusieurs photos, mais en plus elles doivent avoir été réalisées dans des conditions idéales. La présence de brouillard, un manque de luminosité ou une trop grande humidité pourraient grandement diminuer la qualité de la carte produite. L’analyse perdrait de la valeur.
La deuxième étape est souvent celle qui semble la plus complexe. Il s’agit de prendre toutes ces photos et d’en faire une seule photo. Pour ce faire, deux logiciels sortent du lot.
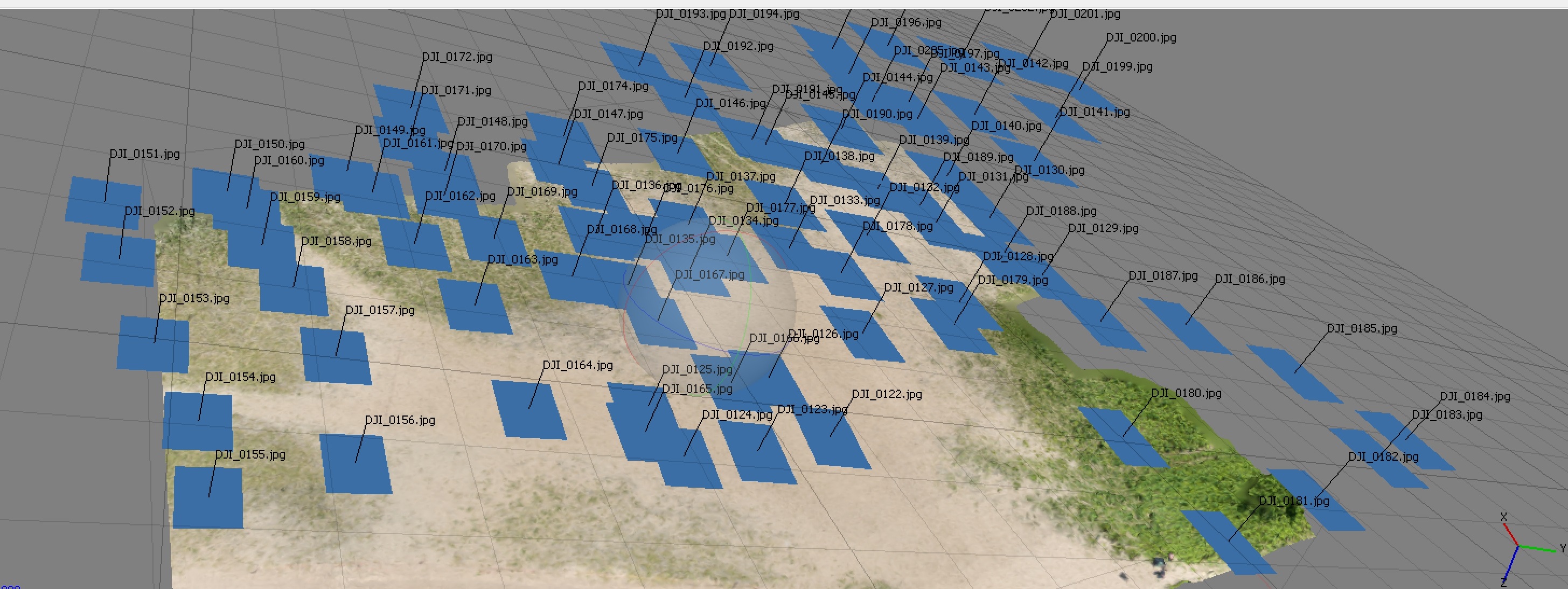
D’un côté du ring, nous avons Agisoft Photoscan. Ce logiciel ne permet pas de produire un .kmz (Google Earth) ou un .tif (GeoTIFF), mais permet de faire une modélisation 3D avec des textures provenant des photos fournies. Le logiciel regroupe donc toutes les photos en une seule « carte », facile à manipuler et visuellement simple à comprendre. Ça peut être très intéressant dans certains cas. Avec Agisoft Photoscan, il n’y a qu’à ajouter toutes les photos prises. À ce moment, on se retrouve avec quelque chose de très semblable à l’image d’en-tête du présent article. Pour obtenir un résultat dans un certain format, il suffit ensuite d’exporter la carte. C’est assez simple, et on obtient un modèle 3D tout à fait convenable!

Par contre, pour faire une seule image de carte, c’est Maps Made Easy qui l’emporte. Ce site Web incroyable porte bien son nom. Il suffit d’envoyer les images au site et, pour un très faible coût, on vous génère une carte dans de nombreux formats disponibles, incluant .jpg (image de la carte), .kmz (Google Earth) et .tif (GeoTIFF). Le site Web permet aussi de voir l’élévation de la carte et le NDVI. Pour notre part, nous avons simplement fait une nouvelle carte avec l’option « Georeferenced w/ Camera GPS ». Comme les photos prises par drone sont toutes marquées de données GPS, il est possible pour Maps Made Easy de produire une carte et de la situer dans le monde. On peut utiliser cette option avec un nombre maximal de 2 500 photos.

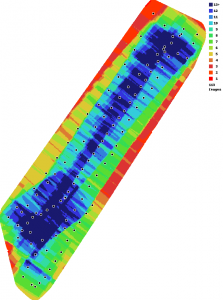
Après le bricolage de la carte désirée, le site Web redirige l’utilisateur vers une page contenant un très grand nombre de données sur la carte. Il est possible, en plus de télécharger les différents formats disponibles, d’accéder à un très grand nombre de données. L’élévation (voir image à droite), la géolocalisation, le NDVI, le partage, la date et l’ heure de création de la carte, l’équipement utilisé, etc… Il y a vraiment tout sur la carte. Il est à noter que l’on peut télécharger un modèle 3D de la carte avec Maps Made Easy. Malheureusement, ce modèle n’est pas supérieur au résultat produit par Agisoft Photoscan. C’est le seul point faible de Maps Made Easy.
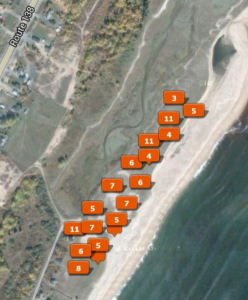
Pour ce qui est du .kmz produit, il suffit de l’ouvrir avec Google Earth et de modifier légèrement les informations (nom, description, etc.) pour avoir quelque chose de présentable, et le tour est joué! Puisque le travail se fait sur Google Earth, il est possible d’ajouter plusieurs .kmz, des photos uniques, des descriptions et bien d’autres choses afin d’avoir un document solide.
En conclusion, faire du mappage avec des photos prises par drones, c’est bien plus facile que ça en a l’air lorsqu’on utilise les bons outils. Que ce soit avec Agisoft Photoscan ou Maps Made Easy, il est simple, avec un minimum de pratique, de créer quelque chose de très bien en très peu de temps. C’est aussi ça, la beauté des nouvelles technologies.

Fabien Roy, assisté de Patrick Vigneault, analystes-programmeurs chez Optik 360
P.S. : Voilà ce qu’on peut faire avec un simple petit code embed venant de Maps Made Easy :